前言
文章还在整理中
音乐与视频支持
准备工作
首先是对音乐视频内嵌的支持,需要添加文件open-embed.html,该文件要保存到_includes目录下

文件内容如下
<style>
.videoWrapper {
position: relative;
padding-bottom: 56.333%;
height: 0;
background: black;
}
.videoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 0;
}
</style>
<script>
function get_youtube_id(url) {
var p = /^(?:https?:\/\/)?(?:www\.)?(?:youtu\.be\/|youtube\.com\/(?:embed\/|v\/|watch\?v=|watch\?.+&v=))((\w|-){11})(?:\S+)?$/;
return (url.match(p)) ? RegExp.$1 : false;
}
function vimeo_embed(url,el) {
var id = false;
$.ajax({
url: 'https://vimeo.com/api/oembed.json?url='+url,
async: true,
success: function(response) {
if(response.video_id) {
id = response.video_id;
if(url.indexOf('autoplay=1') !== -1) var autoplay=1; else var autoplay=0;
if(url.indexOf('loop=1') !== -1) var loop=1; else var loop=0;
var theInnerHTML = '<div class="videoWrapper"><iframe src="https://player.vimeo.com/video/'+id+'/?byline=0&title=0&portrait=0';
if(autoplay==1) theInnerHTML += '&autoplay=1';
if(loop==1) theInnerHTML += '&loop=1';
theInnerHTML += '" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></div>';
el.innerHTML = theInnerHTML;
}
}
});
}
function video_embed() {
var p = document.getElementsByTagName('p');
for(var i = 0; i < p.length; i++) {
//check if this is an external url (that starts with https:// or http://
if (p[i].innerHTML.indexOf("http://") == 0 ||
p[i].innerHTML.indexOf("https://") == 0) {
var youtube_id = get_youtube_id(p[i].innerHTML);
if(youtube_id) {
if(p[i].innerHTML.indexOf('autoplay=1') !== -1) var autoplay=1; else var autoplay=0;
if(p[i].innerHTML.indexOf('loop=1') !== -1) var loop=1; else var loop=0;
var theInnerHTML = '<div class="videoWrapper"><iframe width="720" height="420" src="https://www.youtube.com/embed/' + youtube_id + '?rel=0&showinfo=0';
if(autoplay==1) theInnerHTML += '&autoplay=1';
if(loop==1) theInnerHTML += '&loop=1&playlist='+youtube_id+'&version=3';
theInnerHTML += '" frameborder="0" allowfullscreen></iframe></div>';
p[i].innerHTML = theInnerHTML;
}
if(p[i].innerHTML.indexOf('vimeo.com') !== -1) {
//ask vimeo for the id and place the embed
vimeo_embed(p[i].innerHTML,p[i]);
}
}
}
}
video_embed();
function mp3_embed() {
var p = document.getElementsByTagName('p');
for (var i = 0; i < p.length; i++) {
if (p[i].innerHTML.indexOf('.mp3') !== -1) {
var mp3 = p[i].innerHTML.split('?');
var mp3url = mp3[0];
var mp3par = ' ';
if (mp3.length == 2) {
if (mp3[1].indexOf('autoplay=1') > -1) mp3par += ' autoplay ';
if (mp3[1].indexOf('loop=1') > -1) mp3par += ' loop ';
if (!(mp3[1].indexOf('controls=0') > -1)) mp3par += ' controls ';
if (mp3[1].indexOf('preload=1') > -1) mp3par += ' preload ';
console.log(mp3par)
}
var newInnerHTML = `<audio ${mp3par} > <source src="${mp3url}" type="audio/mpeg">Your browser does not support the audio element.</audio> `;
p[i].innerHTML = newInnerHTML;
}
}
}
mp3_embed();
function mp4_embed() {
var p = document.getElementsByTagName('p');
for (var i = 0; i < p.length; i++) {
if (p[i].innerHTML.indexOf('.mp4') !== -1) {
var mp4 = p[i].innerHTML.split('?');
var mp4url = mp4[0];
var mp4par = "controls"
var newInnerHTML = `<video ${mp4par} style="width:100%; height:100%; object-fit: fill;"> <source src="${mp4url}" type="video/mp4"> Your browser does not support the video tag. </video>`;
p[i].innerHTML = newInnerHTML;
}
}
}
mp4_embed();
</script>
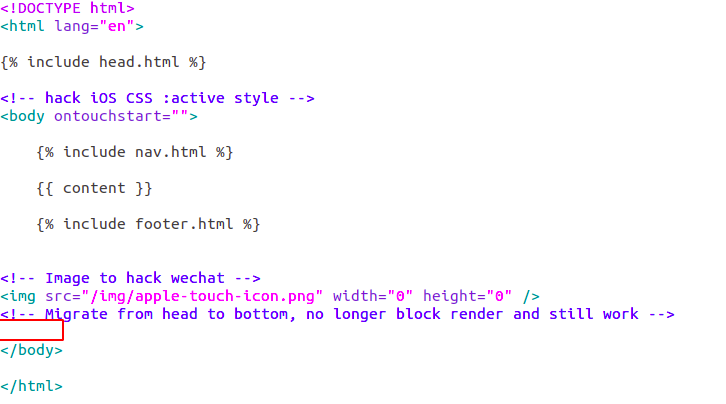
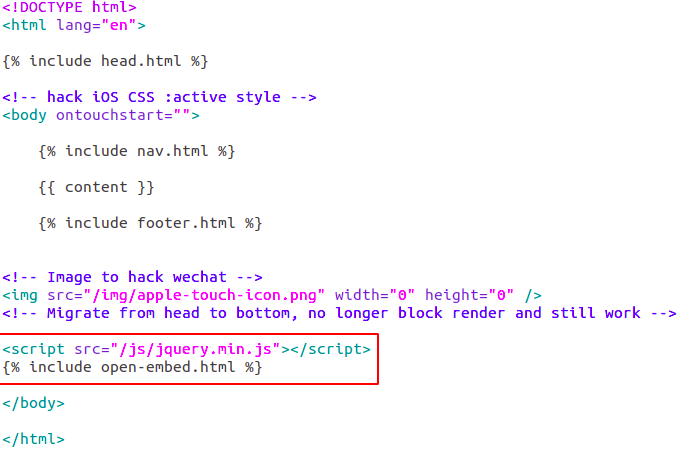
然后在_layouts目录下的default.html文件中增加这两行代码

<script src="/js/jquery.min.js"></script>
<style>
.videoWrapper {
position: relative;
padding-bottom: 56.333%;
height: 0;
background: black;
}
.videoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 0;
}
</style>
<script>
function get_youtube_id(url) {
var p = /^(?:https?:\/\/)?(?:www\.)?(?:youtu\.be\/|youtube\.com\/(?:embed\/|v\/|watch\?v=|watch\?.+&v=))((\w|-){11})(?:\S+)?$/;
return (url.match(p)) ? RegExp.$1 : false;
}
function vimeo_embed(url,el) {
var id = false;
$.ajax({
url: 'https://vimeo.com/api/oembed.json?url='+url,
async: true,
success: function(response) {
if(response.video_id) {
id = response.video_id;
if(url.indexOf('autoplay=1') !== -1) var autoplay=1; else var autoplay=0;
if(url.indexOf('loop=1') !== -1) var loop=1; else var loop=0;
var theInnerHTML = '<div class="videoWrapper"><iframe src="https://player.vimeo.com/video/'+id+'/?byline=0&title=0&portrait=0';
if(autoplay==1) theInnerHTML += '&autoplay=1';
if(loop==1) theInnerHTML += '&loop=1';
theInnerHTML += '" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></div>';
el.innerHTML = theInnerHTML;
}
}
});
}
function video_embed() {
var p = document.getElementsByTagName('p');
for(var i = 0; i < p.length; i++) {
//check if this is an external url (that starts with https:// or http://
if (p[i].innerHTML.indexOf("http://") == 0 ||
p[i].innerHTML.indexOf("https://") == 0) {
var youtube_id = get_youtube_id(p[i].innerHTML);
if(youtube_id) {
if(p[i].innerHTML.indexOf('autoplay=1') !== -1) var autoplay=1; else var autoplay=0;
if(p[i].innerHTML.indexOf('loop=1') !== -1) var loop=1; else var loop=0;
var theInnerHTML = '<div class="videoWrapper"><iframe width="720" height="420" src="https://www.youtube.com/embed/' + youtube_id + '?rel=0&showinfo=0';
if(autoplay==1) theInnerHTML += '&autoplay=1';
if(loop==1) theInnerHTML += '&loop=1&playlist='+youtube_id+'&version=3';
theInnerHTML += '" frameborder="0" allowfullscreen></iframe></div>';
p[i].innerHTML = theInnerHTML;
}
if(p[i].innerHTML.indexOf('vimeo.com') !== -1) {
//ask vimeo for the id and place the embed
vimeo_embed(p[i].innerHTML,p[i]);
}
}
}
}
video_embed();
// function mp3_embed() {
// var p = document.getElementsByTagName('p');
// for(var i = 0; i < p.length; i++) {
// if(p[i].innerHTML.indexOf('.mp3') !== -1) {
// var str = p[i].innerHTML.split('?');
// if(str.length == 1) str[1] = '';
// var str1 = str[1];
// str1 = str1.replace('&','').replace('&','');
// str1 = str1.replace('autoplay=1','').replace('autoplay=0','');
// str1 = str1.replace('loop=1','').replace('loop=0','');
// str1 = str1.replace('controls=0','').replace('controls=1','');
// if (str[0].lastIndexOf('.mp3', str[0].length - 4) === str[0].length - 4 && str1.length == 0) {
// if(str[1].indexOf('autoplay=1') !== -1) var autoplay=1; else var autoplay=0;
// if(str[1].indexOf('loop=1') !== -1) var loop=1; else var loop=0;
// if(str[1].indexOf('controls=0') !== -1) var controls=0; else var controls=1;
// var newInnerHTML = '<audio';
// if(autoplay==1) newInnerHTML += ' autoplay';
// if(loop==1) newInnerHTML += ' loop';
// if(controls==1) newInnerHTML += ' controls';
// newInnerHTML += '><source src="'+str[0]+'" type="audio/mpeg">Your browser does not support the audio element.</audio>';
// p[i].innerHTML = newInnerHTML;
// }
// }
// }
// }
// mp3_embed();
function mp3_embed() {
var p = document.getElementsByTagName('p');
for (var i = 0; i < p.length; i++) {
if (p[i].innerHTML.indexOf('.mp3') !== -1) {
var mp3 = p[i].innerHTML.split('?');
var mp3url = mp3[0];
var mp3par = ' ';
if (mp3.length == 2) {
if (mp3[1].indexOf('autoplay=1') > -1) mp3par += ' autoplay ';
if (mp3[1].indexOf('loop=1') > -1) mp3par += ' loop ';
if (!(mp3[1].indexOf('controls=0') > -1)) mp3par += ' controls ';
if (mp3[1].indexOf('preload=1') > -1) mp3par += ' preload ';
console.log(mp3par)
}
var newInnerHTML = `<audio ${mp3par} > <source src="${mp3url}" type="audio/mpeg">Your browser does not support the audio element.</audio> `;
p[i].innerHTML = newInnerHTML;
}
}
}
mp3_embed();
function mp4_embed() {
var p = document.getElementsByTagName('p');
for (var i = 0; i < p.length; i++) {
if (p[i].innerHTML.indexOf('.mp4') !== -1) {
var mp4 = p[i].innerHTML.split('?');
var mp4url = mp4[0];
var mp4par = "controls"
var newInnerHTML = `<video ${mp4par} style="width:100%; height:100%; object-fit: fill;"> <source src="${mp4url}" type="video/mp4"> Your browser does not support the video tag. </video>`;
p[i].innerHTML = newInnerHTML;
}
}
}
mp4_embed();
</script>
defautl.html修改前

defautl.html修改后

准备工作到此完毕
增加音乐
网易云音乐
首先点击你想分享的歌曲,红框处的生成外链播放器

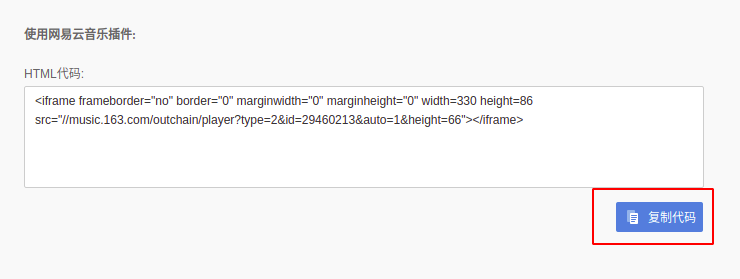
然后选择iframe插件
如果想要在博客中呈现这样的效果

则选择310x86

如果是想追求红框中这样的效果则选择278x32

当然啦,如果你懂html语言的话,修改长宽高的事情并不麻烦,而且网易云也贴心的让你可以实时调节大小并查看效果。

像我选择的是第一种尺寸,复制代码,放到自己的博客中即可。(注意,代码都要在同一行)

<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=29460213&auto=1&height=66"></iframe>
最后的效果就是这样的啦
注意:如果刚好想分享的歌曲在网易云无法听的话,一种方法是,将歌曲文件传到自己的歌单,然后再按照上面的步骤也能得到代码,第二种方法就是下面介绍的图床+外链
mp3文件
首先,先将mp3文件上传到github图床上,具体的图床设置等等,见我前面的博客,有介绍过,这里不赘述了

最后得到一个外链,比如我的是
https://raw.githubusercontent.com/copyright1999/image-typora-markdown/main/mp3_mp4/%E7%BB%88%E8%BA%AB%E7%BE%8E%E4%B8%BD%20-%20%E9%83%91%E7%A7%80%E6%96%87.mp3
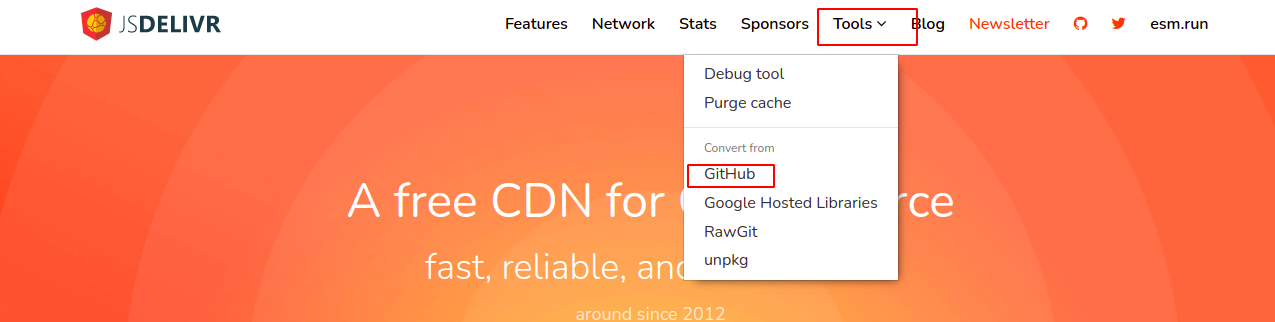
ok,这时候再进入这个网站,进行一下外链的转换

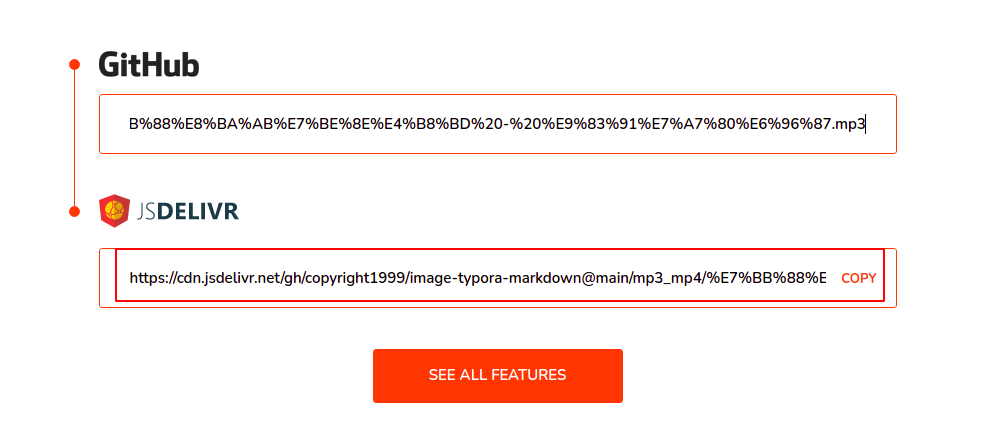
点击进去之后,第一行贴上刚刚得到的外链,复制下面转换出来的链接

https://cdn.jsdelivr.net/gh/copyright1999/image-typora-markdown@main/mp3_mp4/%E7%BB%88%E8%BA%AB%E7%BE%8E%E4%B8%BD%20-%20%E9%83%91%E7%A7%80%E6%96%87.mp3
得到这个链接后,按照下面的语法
<p>链接</p>
最后的效果就是这样的啦
<p>https://cdn.jsdelivr.net/gh/copyright1999/image-typora-markdown@main/mp3_mp4/%E7%BB%88%E8%BA%AB%E7%BE%8E%E4%B8%BD%20-%20%E9%83%91%E7%A7%80%E6%96%87.mp3</p>
(这里有bug,日后再回头看看为什么不能直接引用外链)
当然也可以使用audio标签,也可以插入音频文件
<audio id="audio" controls="" preload="none">
<source id="mp3" src="音频地址">
</audio>
<audio src="https://cdn.jsdelivr.net/gh/copyright1999/image-typora-markdown@main/mp3_mp4/%E7%BB%88%E8%BA%AB%E7%BE%8E%E4%B8%BD%20-%20%E9%83%91%E7%A7%80%E6%96%87.mp3" controls></audio>
本地mp3文件
道理其实跟使用audio标签是一样的,我在__post文件夹下新增一个music文件夹,里面放置音频文件,然后在audio标签中,注明路径即可。

<audio src="music/yinyue.mp3" controls></audio>
本地的话,还是需要设置下jekyll的一些配置的,这里是能够实现的,等日后回来查看链接看看为何无法实现
增加视频
油管视频
来到你想要放在博客的视频下方,点击分享

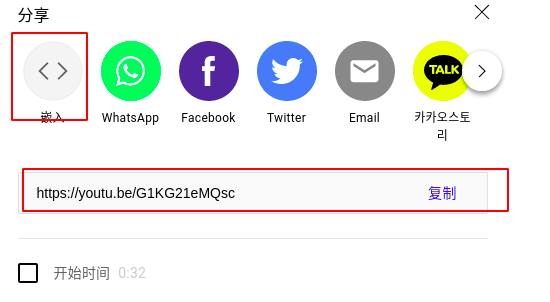
点击嵌入

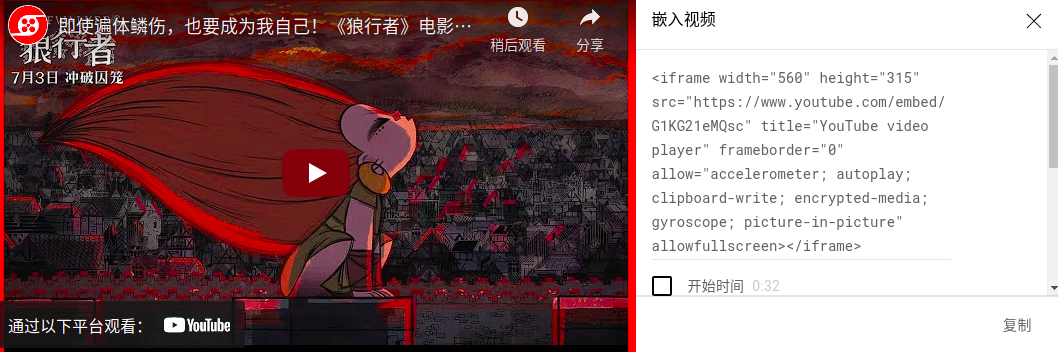
然后复制旁边的代码。(youtube的嵌入代码还可以控制从哪里开始播放)

我所分享的视频的嵌入代码是这样的,记住这段代码一定要放在同一个行里面
<iframe width="560" height="315" src="https://www.youtube.com/embed/G1KG21eMQsc" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
最后的效果就如下所示啦
B站视频
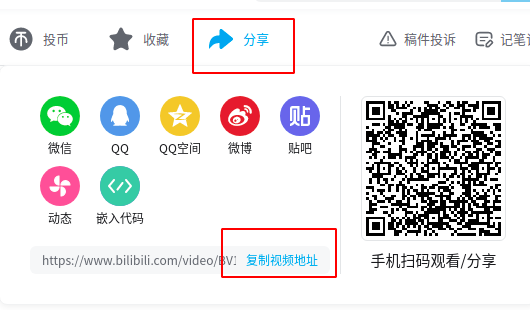
在PC端点开分享,然后复制视频地址

然后类似于下面的模板把你的视频地址填上去

效果就是这样的啦
如果跟前面油管那样,用iframe标签的方法,复制B站给的嵌入代码

效果是这样的(因为我也不是很懂html语言,不知道长宽比具体要怎么设置)
mp4文件
跟之前图床+外链的方法一样,这里就不赘述了,最后转换得到的链接
https://raw.githubusercontent.com/copyright1999/image-typora-markdown/main/mp3_mp4/wzry.mp4
https://cdn.jsdelivr.net/gh/copyright1999/image-typora-markdown@main/mp3_mp4/wzry.mp4
第一种方法,直接<p>链接</p>
<p>https://cdn.jsdelivr.net/gh/copyright1999/image-typora-markdown@main/mp3_mp4/wzry.mp4</p>
https://cdn.jsdelivr.net/gh/copyright1999/image-typora-markdown@main/mp3_mp4/wzry.mp4
貂蝉的视频测试
源码
<p>https://upos-sz-mirrorcos.bilivideo.com/upgcxcode/45/25/415512545/415512545-1-208.mp4?e=ig8euxZM2rNcNbUanWdVhwdl7WuHhwdVhoNvNC8BqJIzNbfq9rVEuxTEnE8L5F6VnEsSTx</p>
https://upos-sz-mirrorcos.bilivideo.com/upgcxcode/45/25/415512545/415512545-1-208.mp4?e=ig8euxZM2rNcNbUanWdVhwdl7WuHhwdVhoNvNC8BqJIzNbfq9rVEuxTEnE8L5F6VnEsSTx
源码
<div style="
position: relative;
padding-bottom: 56.25%;
padding-top:30px;
height:0;
overflow:hidden;
">
<iframe
src='https://cdn.jsdelivr.net/gh/copyright1999/image-typora-markdown@main/mp3_mp4/wzry.mp4'
allowfullscreen
webkitallowfullscreen
frameborder="0"
style="
position: absolute;
top:0;
left:0;
width:100%;
height:100%;
"
>
</iframe>
</div>
<div style="
position: relative;
padding-bottom: 56.25%;
padding-top:30px;
height:0;
overflow:hidden;
">
<iframe
src='https://upos-sz-mirrorcos.bilivideo.com/upgcxcode/45/25/415512545/415512545-1-208.mp4?e=ig8euxZM2rNcNbUanWdVhwdl7WuHhwdVhoNvNC8BqJIzNbfq9rVEuxTEnE8L5F6VnEsSTx'
allowfullscreen
webkitallowfullscreen
frameborder="0"
style="
position: absolute;
top:0;
left:0;
width:100%;
height:100%;
"
>
</iframe>
</div>
<div style="
position: relative;
padding-bottom: 56.25%;
padding-top:30px;
height:0;
overflow:hidden;
">
<iframe
src='https://raw.githubusercontent.com/copyright1999/image-typora-markdown/main/mp3_mp4/wzry.mp4'
allowfullscreen
webkitallowfullscreen
frameborder="0"
style="
position: absolute;
top:0;
left:0;
width:100%;
height:100%;
"
>
</iframe>
</div>
第二种,使用video标签
<video width="100%" height="100%" src="视频.mp4" controls="controls"></video>
<video width="100%" height="100%" src="https://cdn.jsdelivr.net/gh/copyright1999/image-typora-markdown@main/mp3_mp4/wzry.mp4" controls="controls"></video>
<video width=”100%” height=”100%” src=https://cdn.jsdelivr.net/gh/copyright1999/image-typora-markdown@main/mp3_mp4/wzry.mp4=”controls”></video>
完整的 video 标签中应该有
<video width="100%" height="100%" src="http://videooss.tan8.com/tan8video/f5/8d/f5ef7a9be4ebfe7ce919cdeca03a878d/f5ef7a9be4ebfe7ce919cdeca03a878d_2.mp4" controls="controls" poster="http://videooss.tan8.com/tan8video/f5/8d/f5ef7a9be4ebfe7ce919cdeca03a878d/f5ef7a9be4ebfe7ce919cdeca03a878d_5.jpg" webkit-playsinline="true"></video>
width="100%" height="100%"必须要有,不然个别浏览器无法显示视频
controls="controls"必须要有,="controls"可以省略,但是 controls 属性必须写,不然无法加载出视频播放器
poster是视频的封面,可有可无,如果没有的话,视频未播放前显示的是黑色页面 (手机浏览器),如果有封面,显示的则是封面
webkit-playsinline属性是使视频可以在浏览器视窗内全屏 (html5),可有可无
本地mp4文件
貂蝉的视频
https://upos-sz-mirrorcos.bilivideo.com/upgcxcode/45/25/415512545/415512545-1-208.mp4?e=ig8euxZM2rNcNbUanWdVhwdl7WuHhwdVhoNvNC8BqJIzNbfq9rVEuxTEnE8L5F6VnEsSTx
默契交锋
https://cn-ahwh-dx-bcache-08.bilivideo.com/upgcxcode/86/25/296712586/296712586-1-208.mp4?e=ig8euxZM2rNcNbR3nWdVhwdlhW4HhwdVhoNvNC8BqJIzNbfq9rVEuxTEnE8L5F6VnEsSTx0vkX8fqJeYTj_lta53NCM=&uipk=5&nbs=1&deadline=1644352457&gen=playurlv2&os=bcache&oi=242540163&trid=0000fb52ea85850240e1a0adbb20092785c6T&platform=html5&upsig=869462facd1be1c6d17b122b87984dee&uparams=e,uipk,nbs,deadline,gen,os,oi,trid,platform&cdnid=63408&mid=0&bvc=vod&nettype=0&bw=190588&orderid=0,1&logo=80000000
https://xbeibeix.com/api/bilibili/#
参考链接
视频插件链接
https://www.cnblogs.com/boran/p/14398745.html
https://wechaty.js.org/2020/08/24/add-video-to-wechaty-blog/
内嵌视频链接
https://noyllopa.github.io/the_way_to_add_contents
音乐
https://www.niansong.top/2019/12/21/Github%E5%8D%9A%E5%AE%A2%E5%8A%A0%E9%9F%B3%E4%B9%90%E6%8F%92%E4%BB%B6/
https://yizibi.github.io/2018/10/15/jekyll%E4%B8%AA%E4%BA%BA%E5%8D%9A%E5%AE%A2%E4%B8%AD%E6%B7%BB%E5%8A%A0%E9%9F%B3%E4%B9%90%E6%92%AD%E6%94%BE%E6%8F%92%E4%BB%B6/
外链
https://zhuanlan.zhihu.com/p/301744339
本地应用
https://www.dazhuanlan.com/lihchao/topics/1027344