前言
这次主要记录下自己查看fossilbook中文过程中关于Web界面的一些用法,比较粗糙
Web界面
连接
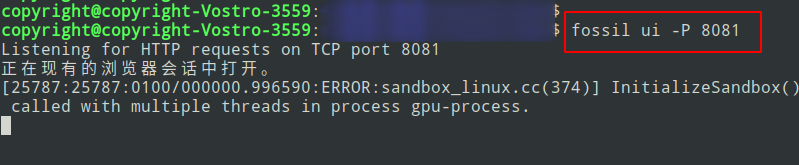
输入命令
fossil ui #默认8080端口
fossil ui -P 8081 #指定8081端口

随后你的浏览器会自动弹出一个Web界面来,如果没有弹出来也可以直接浏览器输入localhost::8081(比如我用的是8081端口)
基本配置
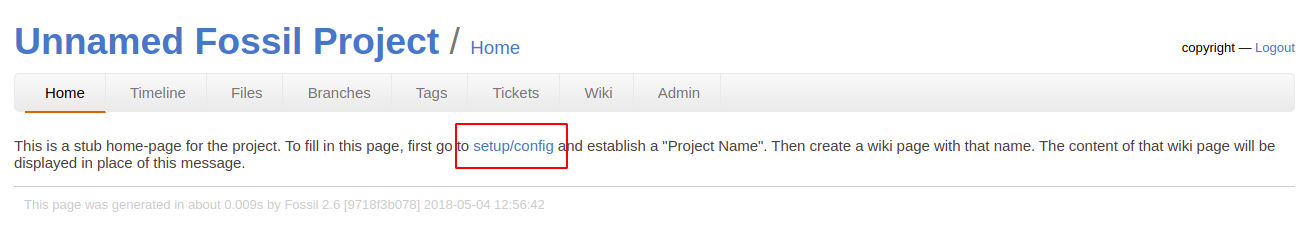
首先按照网页上的说明,大概意思就是我们要先配置一些选项才可以实现我们仓库图形化的一些强大功能
This is a stub home-page for the project. To fill in this page, first go to setup/config and establish a “Project Name”. Then create a wiki page with that name. The content of that wiki page will be displayed in place of this message.
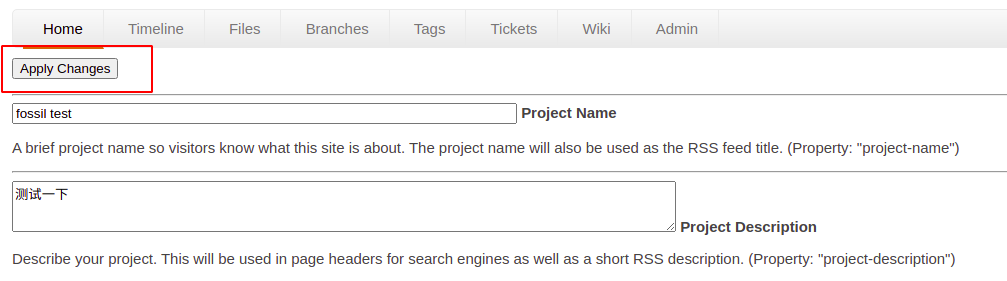
点击红框

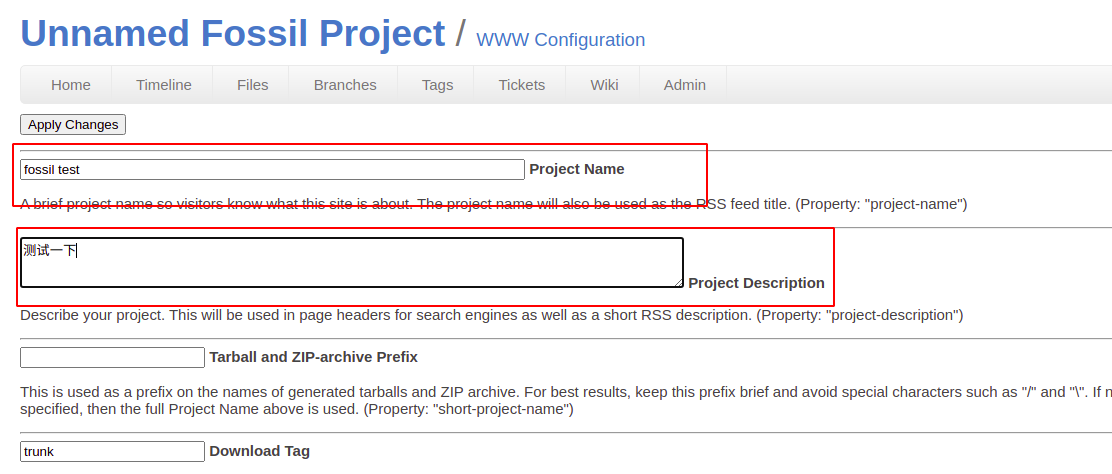
如图我输入了这个Project的名字:fossil test,我的描述也十分的潦草

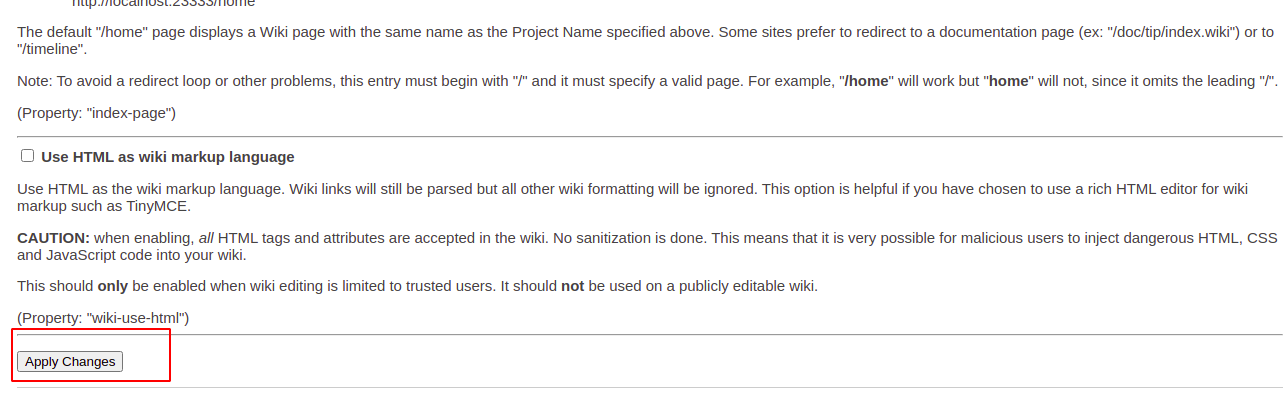
修改结束后点击底部的Apply Changes

或者开头的Apply Changes

修改成功后就会发现我们的主页从之前的Unnamed Fossil Project变成了我们刚刚命名的fossil test了
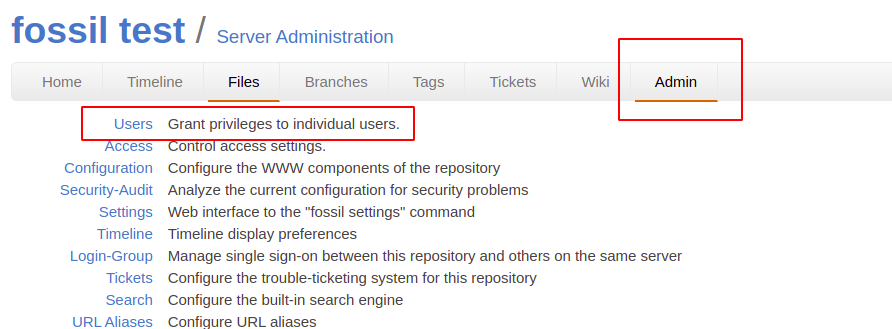
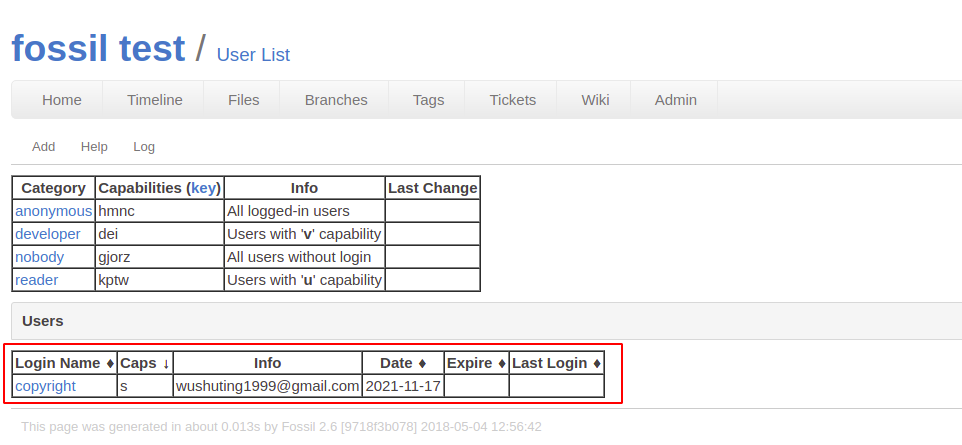
这时候点击Admin,再点击Users

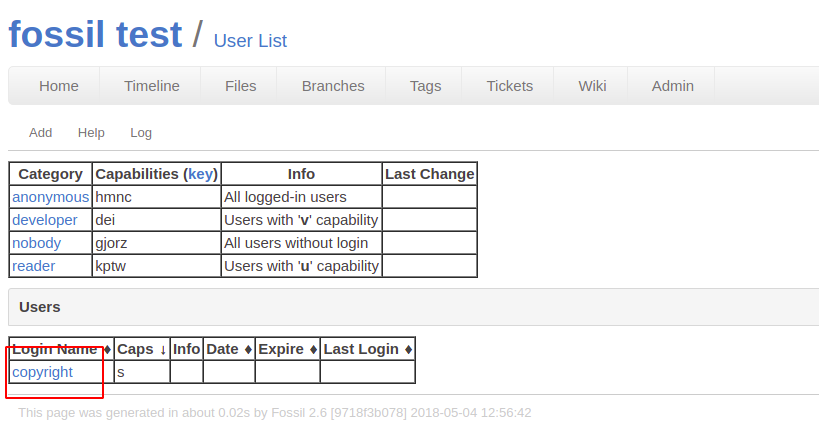
这时候可以看到我们本人这个用户Copyright,点击进去查看
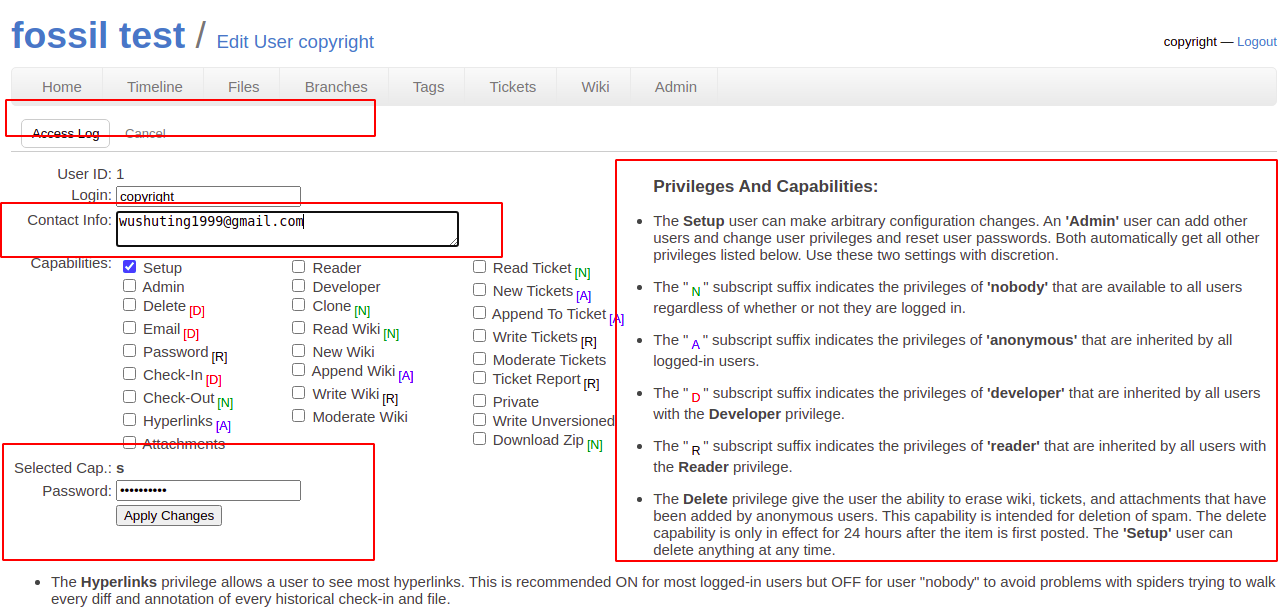
 在
在Contact info跟Password处可以填上自己的一些信息,右边红框也有很多信息量,这里就不赘述了,自己可以注意看一下

然后点击apply change,点击后自动回到首页,可以看到多了一些我们本人的联系信息

到这里的话基本上我们的仓库的一些基本上的东西都配置结束了
timeline基本使用
现在我们在本地新建了一个文件3.txt,跟踪并提交

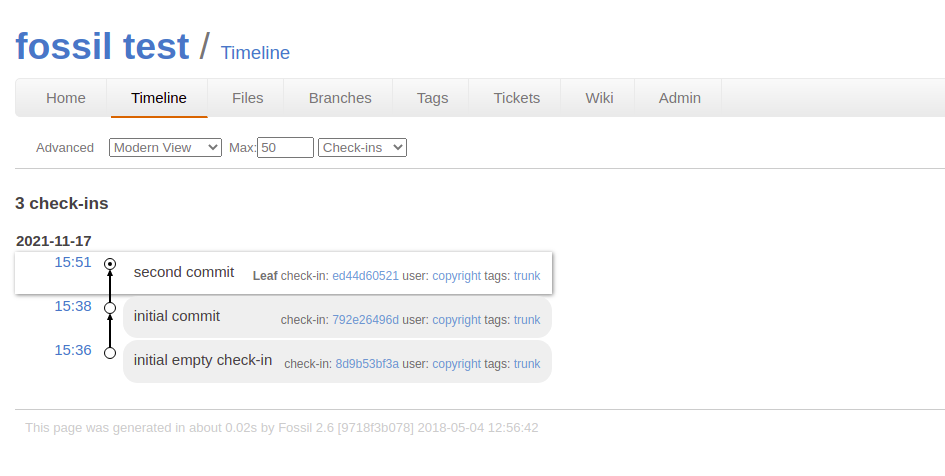
来到Web界面的timeline,可以看到刚刚的提交second commit

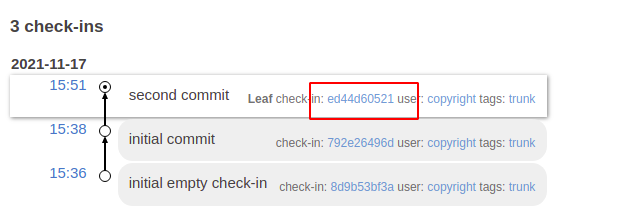
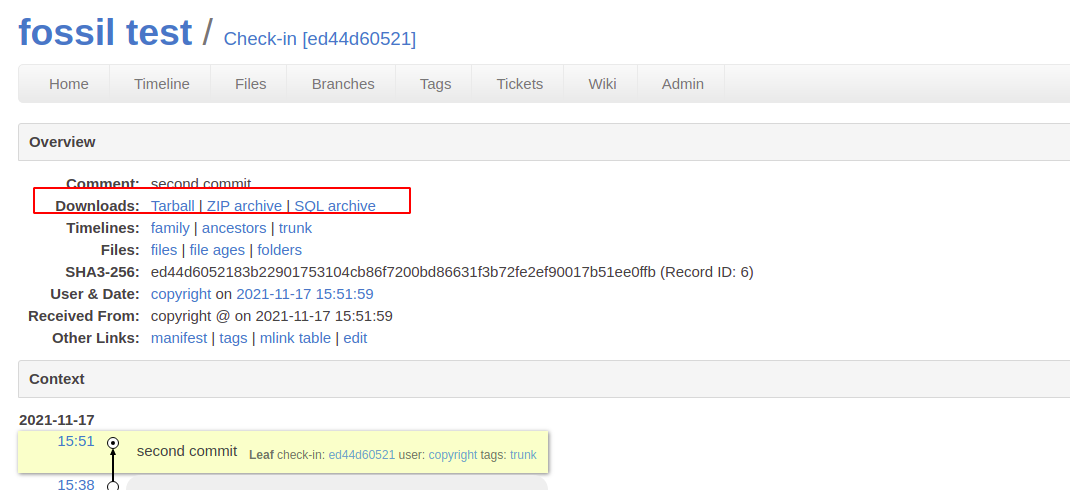
这时候点击leaf旁边的数字

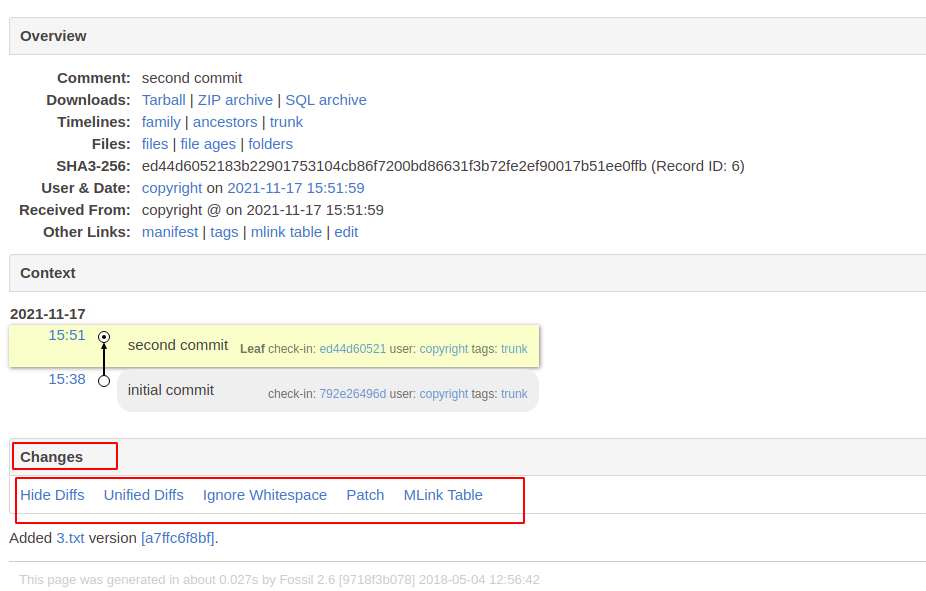
可以看到这次提交的一个大体的一个情况,比如下面的Changes可以diff(不过具体怎么用我没仔细点进去看)

再往上看可以看到你可以用tgz,zip或者sql archive的形式下载这个仓库

下载后的大小用ls -lh查看,但是为什么du显示的都是4K,而刚好4K是一个page的大小(有空的时候去查查为啥是这样)

在刚刚的overview一栏还有一个edit选项

点进去可以修改提交的注释

新建一个用户
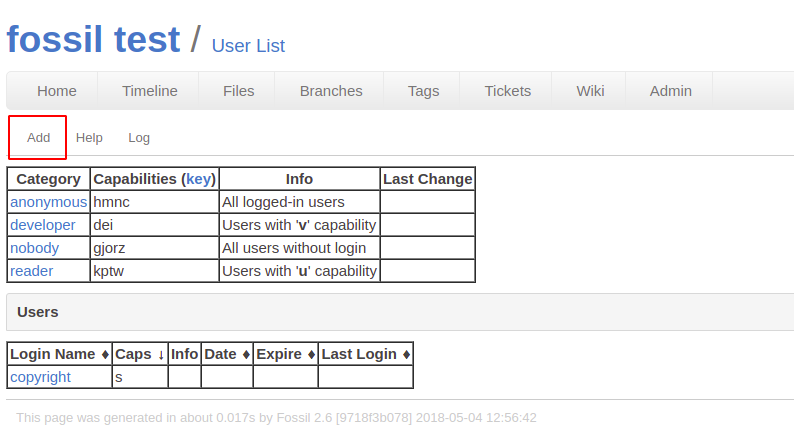
来到主页点击Admin->Users,进来后点击ADD

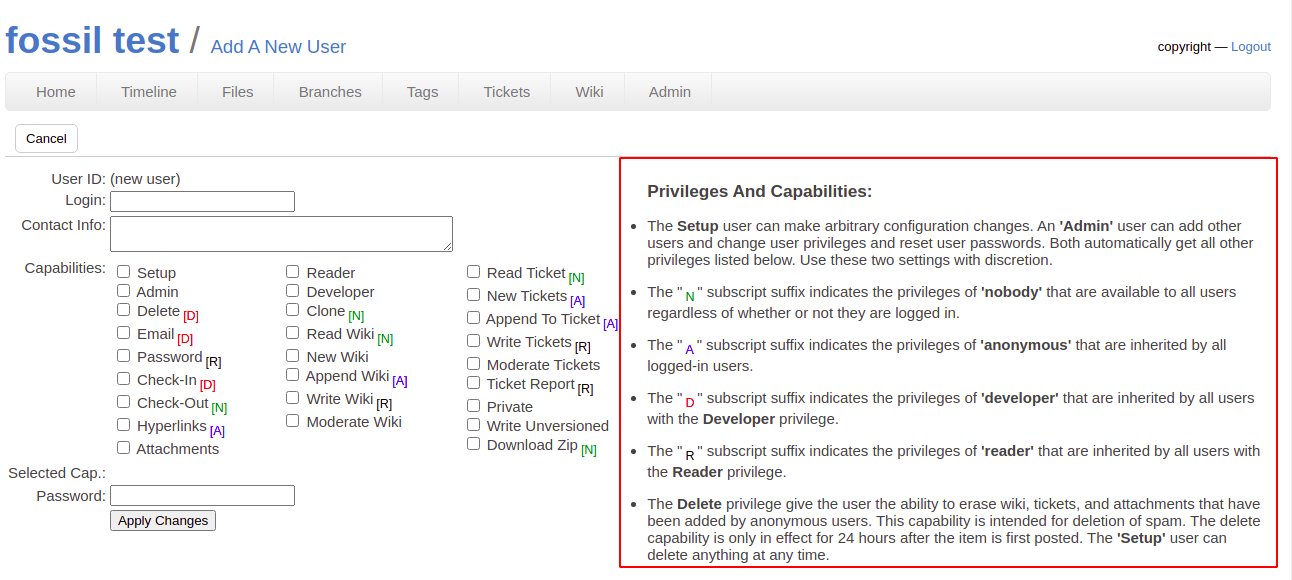
这里就可以新建一个用户,至于用户的权限可以参照右边的框框

我们新建了一个用户,只能只读,密码是123456,设置完成后点击Apply Changes

回到主页看到多了一个用户

怎么切换到新用户呢,点击右边的logout,然后选择刚刚建立的developA登录

但是还是登录失败了。。。猜测原因可能是因为我用命令行fossil ui的时候,作者是我copyright

个人理解,当前的这个user,我copyright可能是类似于一个管理员的角色,然后我把这个仓库用于团队合作(后面会提到怎么多人协作的问题),比如某个队友他的电脑的用户名字就叫做developA,这时候我这个管理员就把添加进来修改他的权限。
当然这只是自己的猜测,等后面了解了其他的用法再回来看看这部分我的猜测。
标签用法
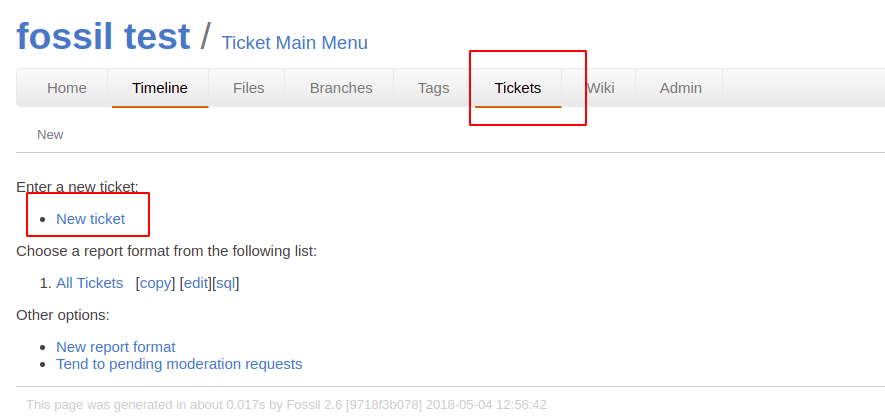
接下来介绍标签的用法,进入我们的UI界面,点击红框

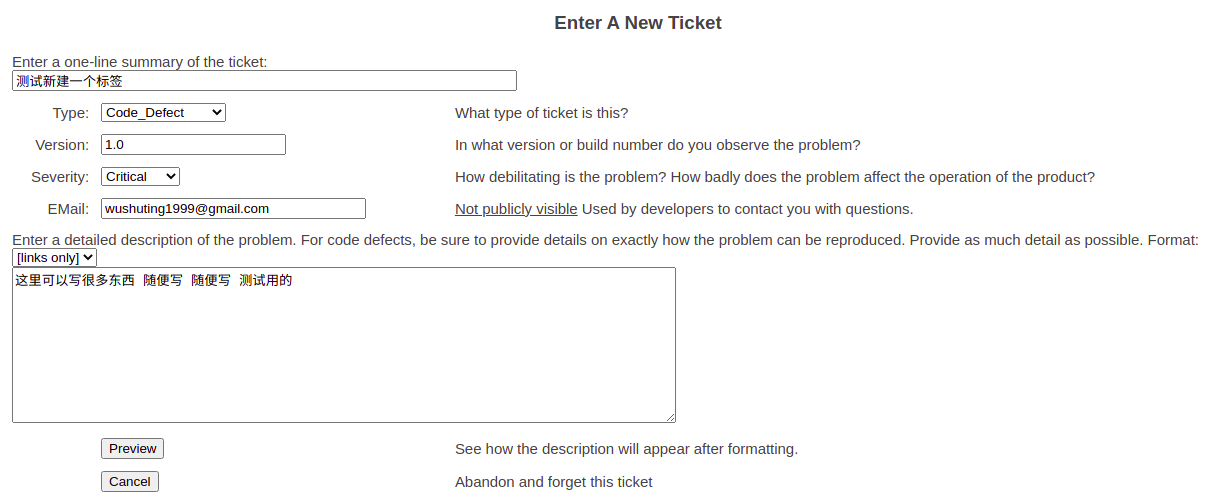
然后随机创建一个标签,比如图中的标签名字:测试新建一个标签,其他的选项都如图所示

在最下面有一个可以输入文本的地方,正如提示所言Enter a detailed description of the problem...,这里是用来描述你这个标签的细节,然后点击links only选项,可以看到我们输入的文本可以用Wiki,Html或者普通的文本格式。在这个输入框里可以尽量的多写些细节。

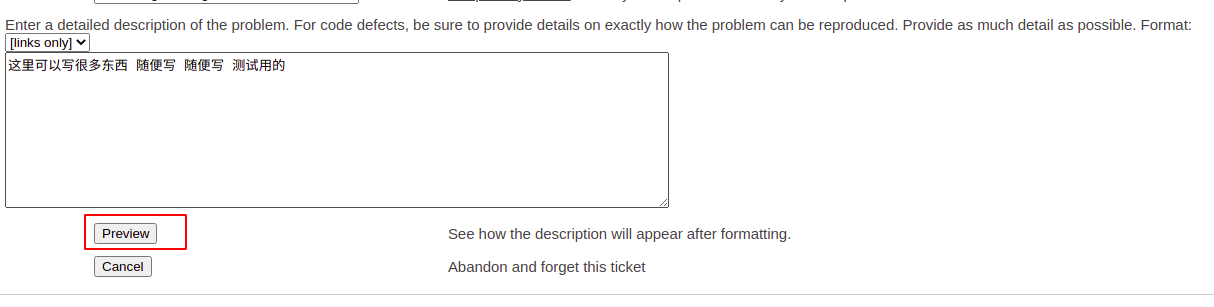
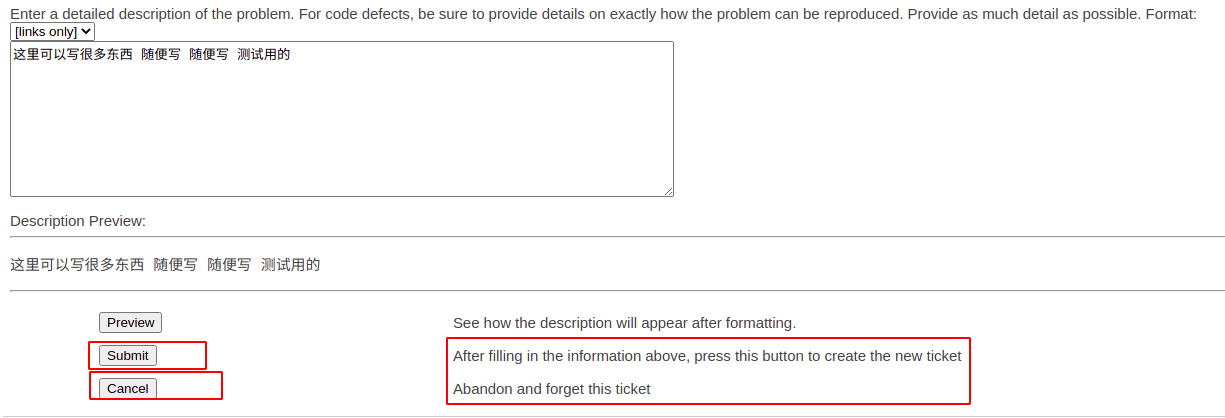
写完后点击Preview可以进行预览,同时提交的按钮也只能是你在点击Preview之后才出现

点击Submit提交

这样子就建立完一个标签了

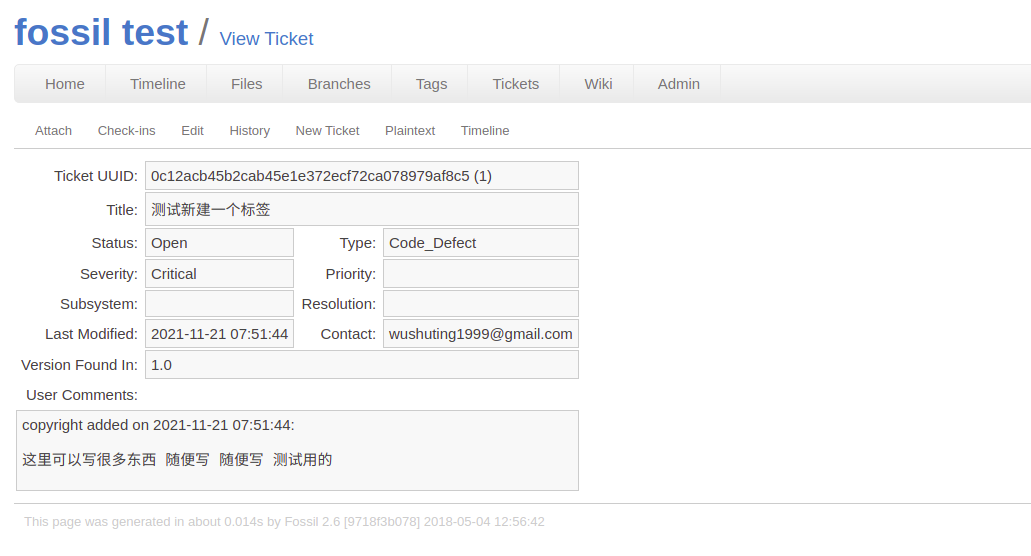
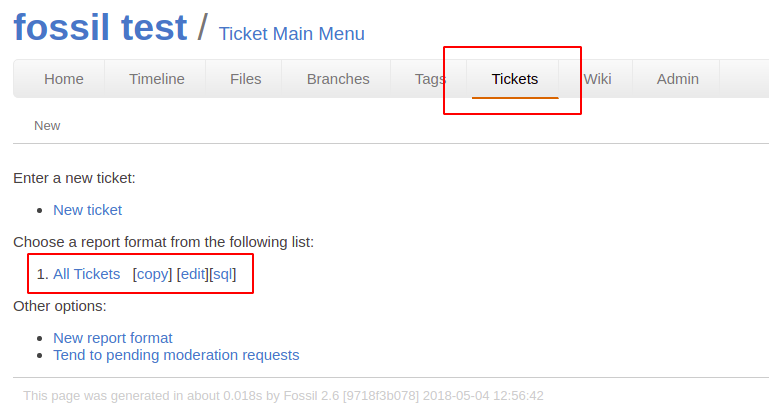
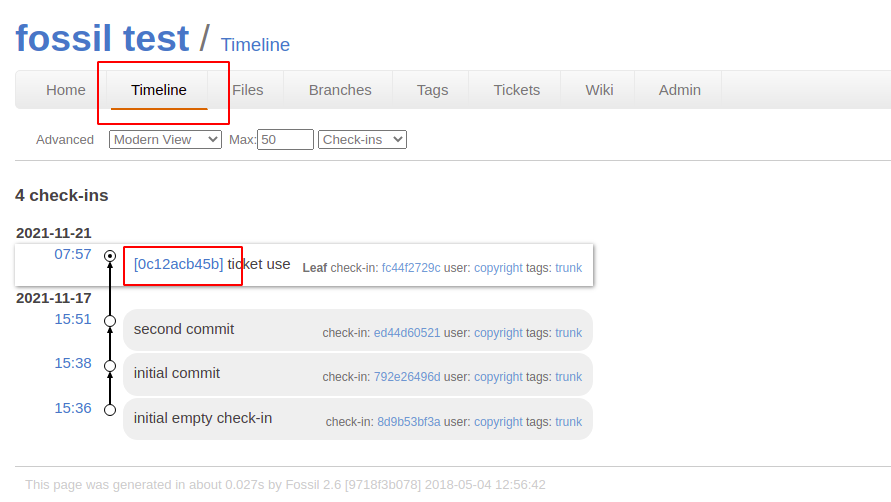
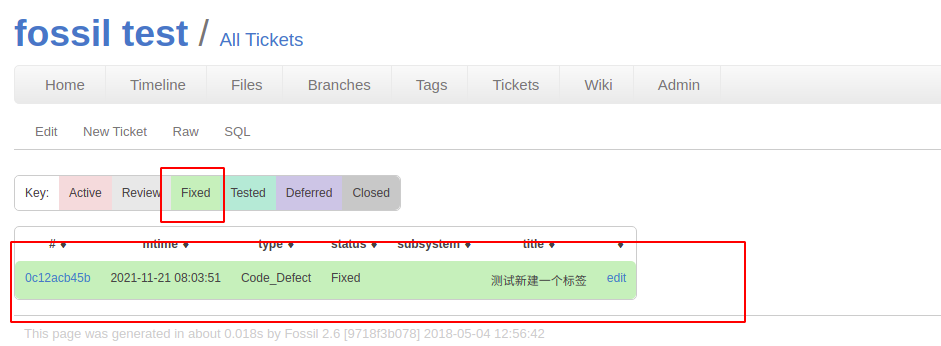
回到首页,点击红框

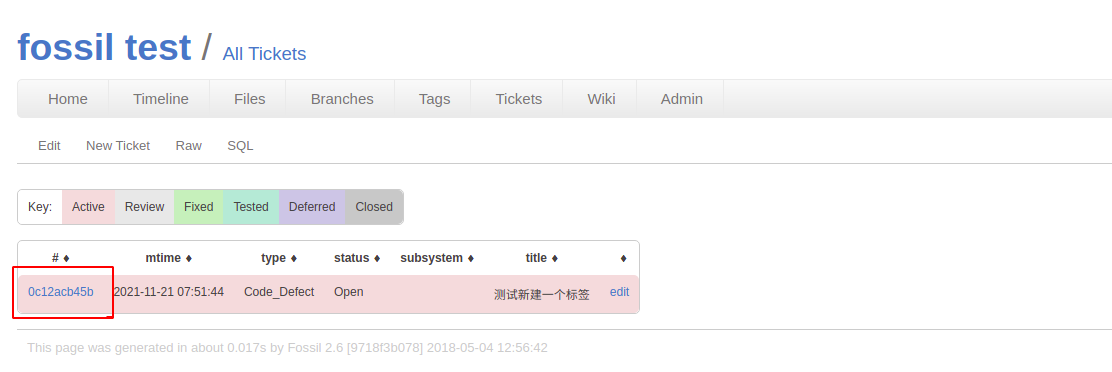
可以看到我们新建的标签,注意两个小细节
- 下图所示的
0c12acb45b叫做这个标签的哈希值(后面会用到) - 我们标签的颜色是粉色,对应上面的
Active也是粉色的,因为现在标签的Status是Open

标签哈希值
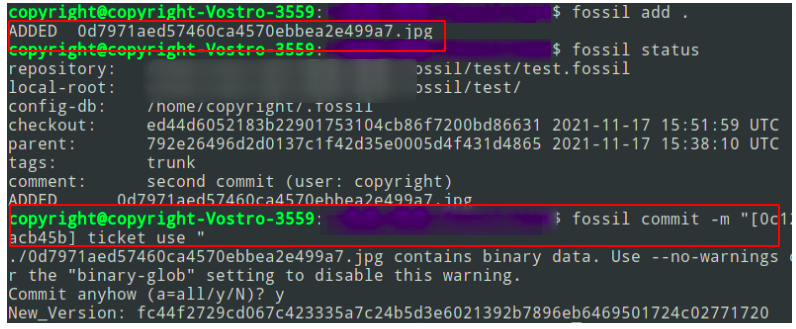
下面讲下标签哈希值的法,比如我现在跟踪了一个jpg文件,然后提交的时候中括号里面多了十位的哈希值,这样子这次提交就会关联达到0c12acb45b的这个标签

回到主页查看时间线,可以看到这次提交多了我们标签的十位哈希值

标签状态
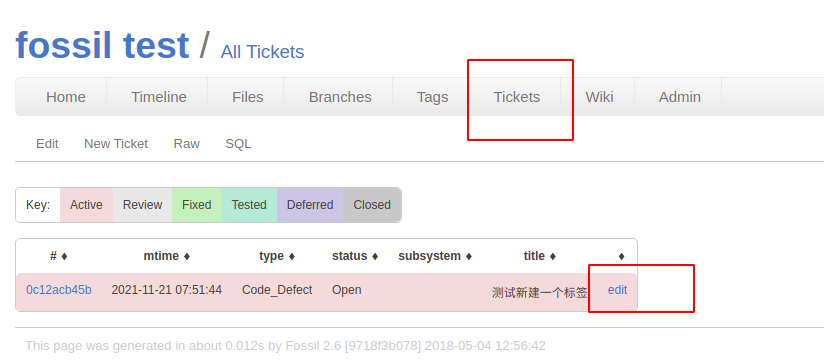
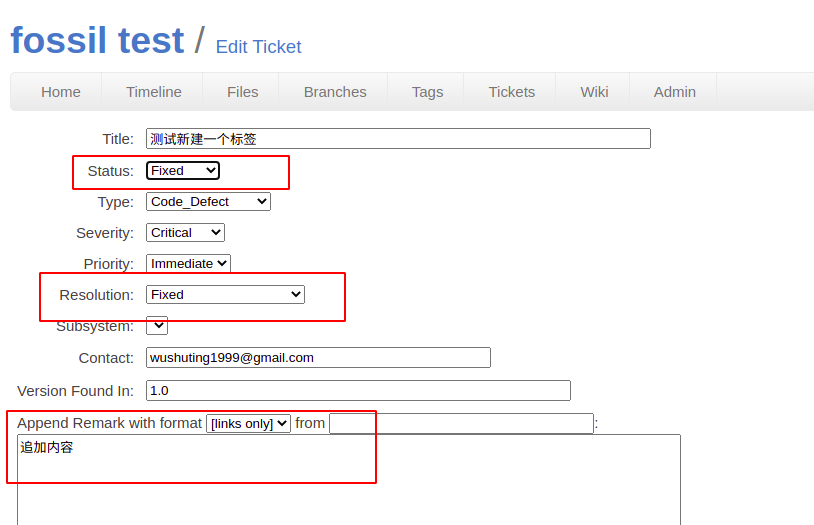
假设我们现在想要关闭一个标签,就有种你在Github上关闭一个issue的感觉,来到主页,点击红框

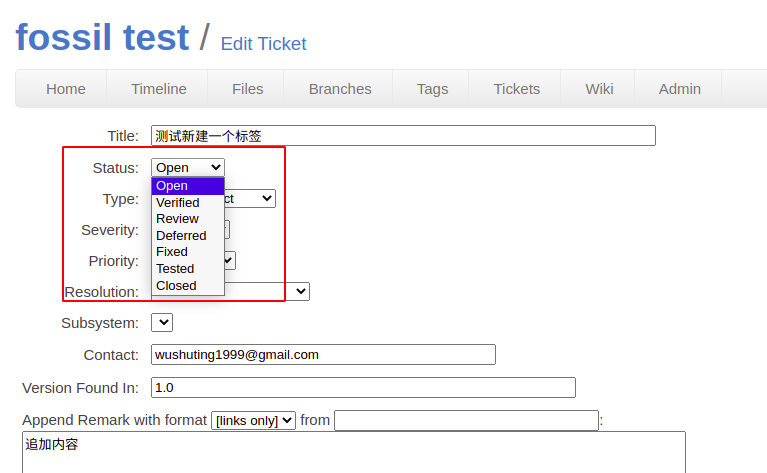
修改标签的状态Status

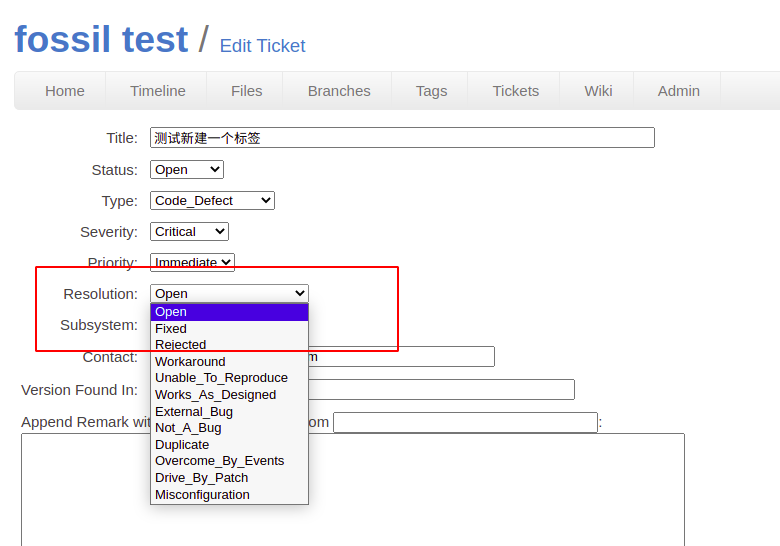
选择Resolution,说明这次解决的方法,是已经修复了还是说无法复现或者是规避等等

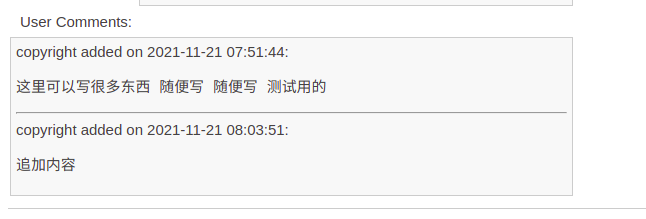
这个是我最后标签的设置,同时下面的文本框也会将这一次输入的内容追加到上一次的描述中

提交后可看到

然后返回来查看这个标签,发现它”变绿了”,两个Fixed对应上了

创建一个wiki
接下来我们来简单介绍下怎么创建一个新的wiki
现在主页点击进去都是白茫茫的

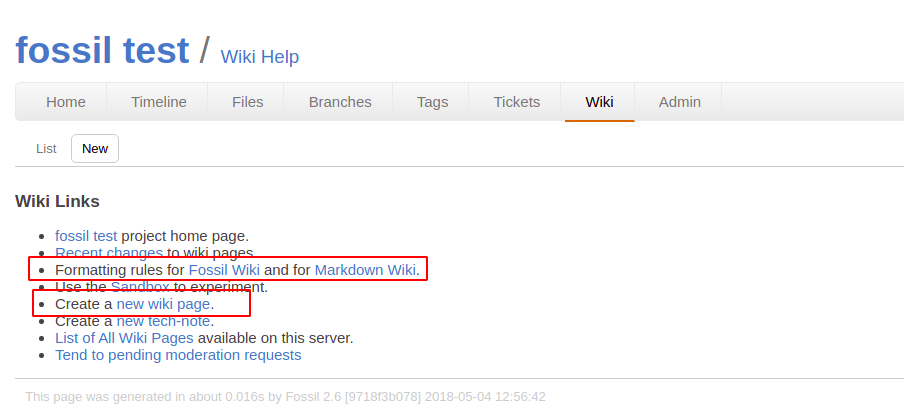
点击Wiki,进去后可以看到一些选项(暂时这么叫吧,不是很严谨),点击Create a new wiki page

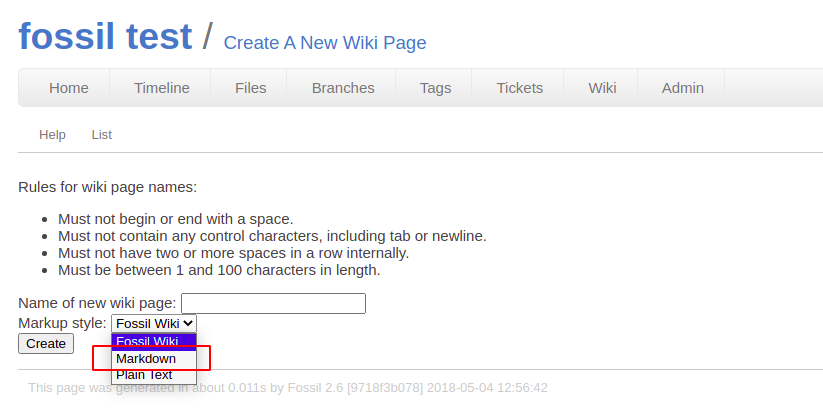
进去后可以选择你的wiki文本格式

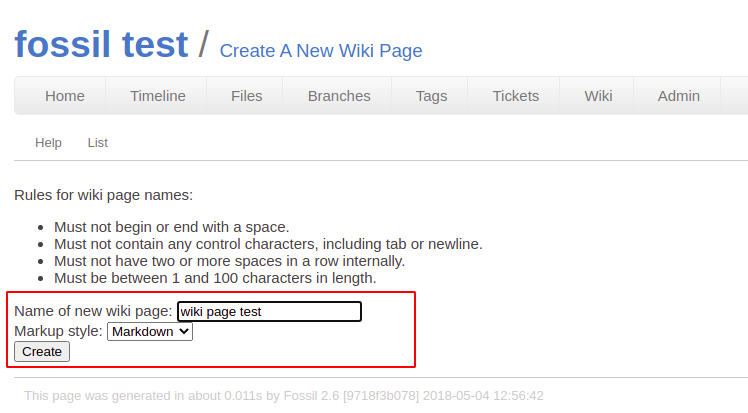
比如我创建了一个wiki,名字是wiki page test,文本格式用的是Markdown,确定后点击Create

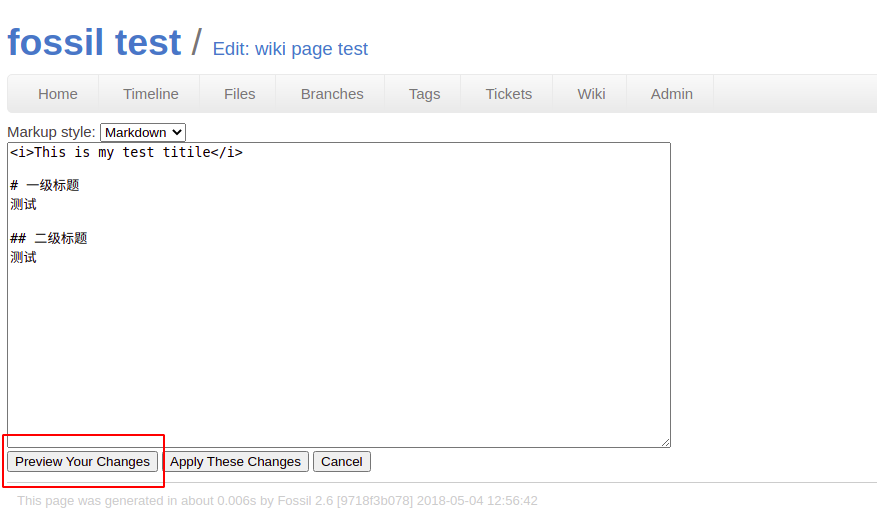
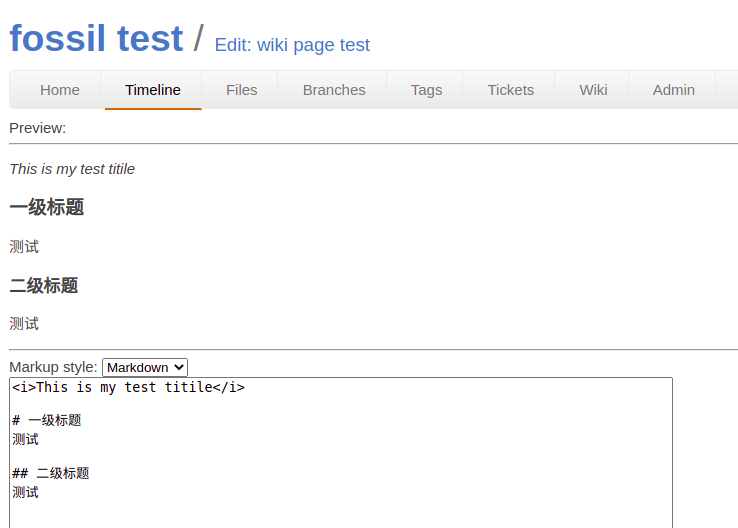
编辑好正文的内容后,点击红框可以预览效果

预览效果如下

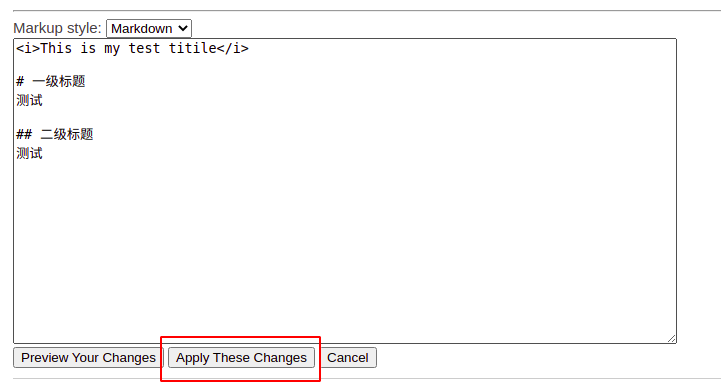
编辑结束后点击Apply These Changes来发布这个wiki

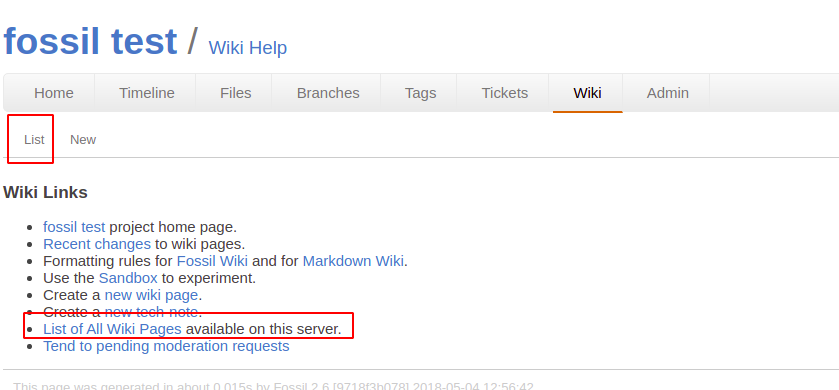
之后点击Wiki->List,点击List of All Wiki Pages available on this server

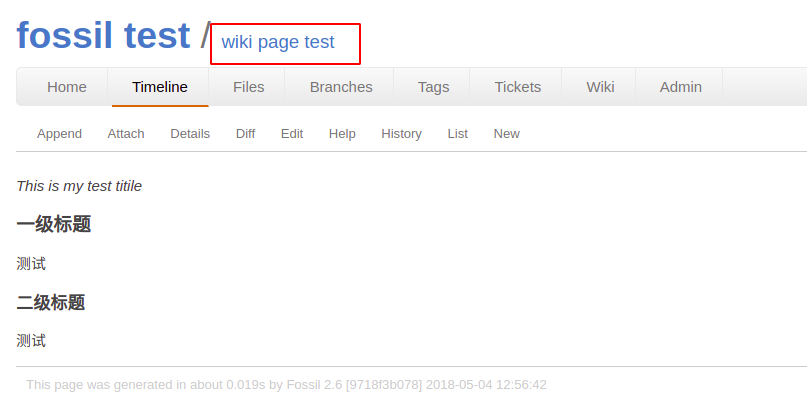
点击进去后就可以看到自己刚刚创建的wiki

点击进去后可以看到我们编辑的内容

后续
下次再介绍下windows下的用法,进一步如果有时间的话,编译一波fossil的源码,在嵌入式设备跑起来,看看fossil是不是真的是一个“轻量级”的版本控制工具。
参考资料
- fossilbook中文版